Github is a company that hosts "code repositories", collections of code for projects. Many of the code repositories are "open source", which means they're publicly available for the whole world to browse. That's awesome, because that's how programmers learn from each other and build on each other's work! Khan Academy has quite a few open source repositories. Code repositories can contain all sorts of types of code, not just HTML and CSS - whatever code is needed to make the project work.
Why am I telling you about them? Well, Github has a feature called Github Pages, which makes it easy and free for you to create a multi-file website hosted at
yourusername.github.io.Note: Khan Academy is not affiliated with Github. Please consult the Github Terms of Use and other policies before deciding to sign up for an account, especially if you are under 13 years of age.
Sign up for a Github account
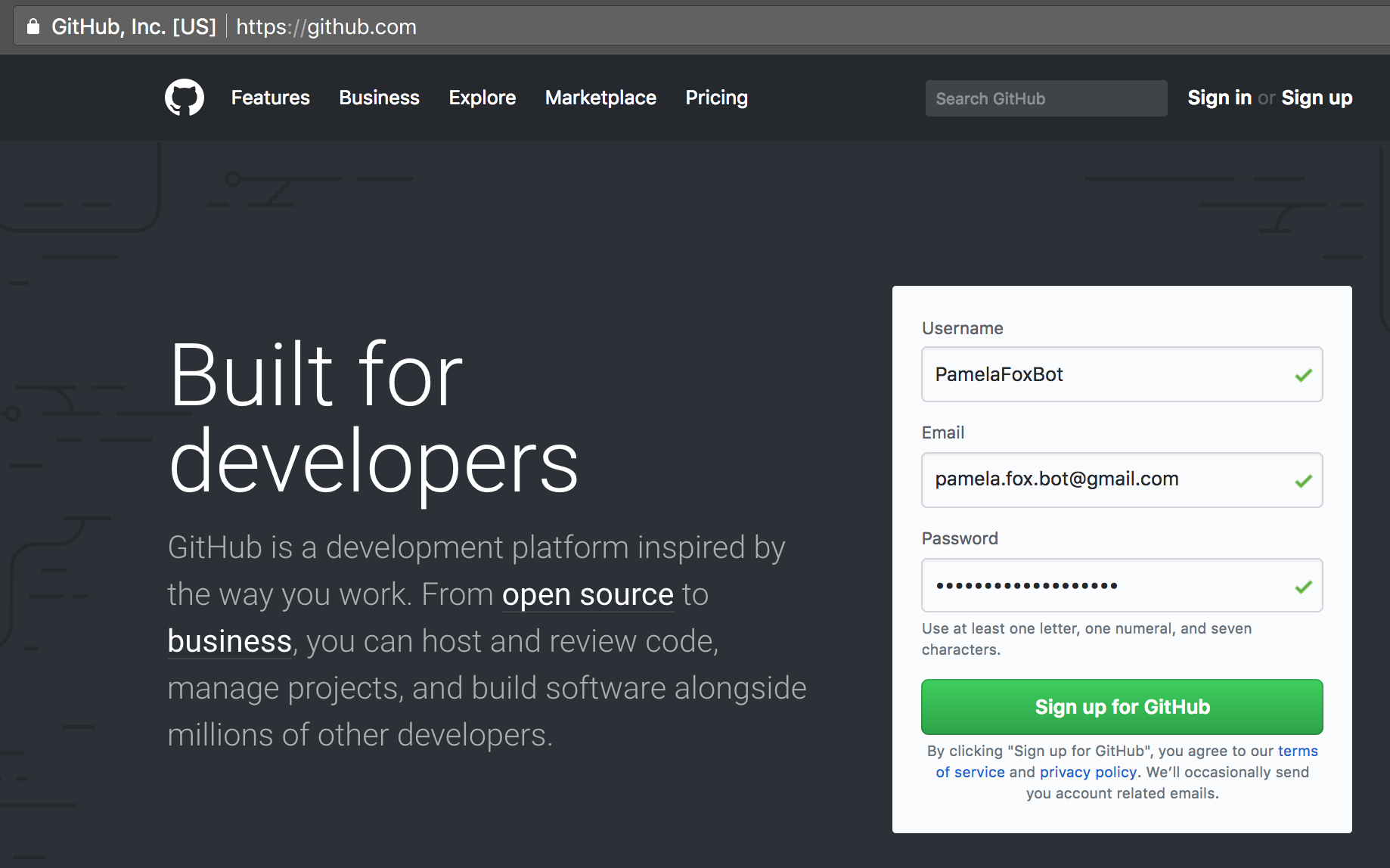
Visit github.com, and you'll see a signup form on their front page. (If you don't, congrats, you already have an account! You can skip to Step 2).
When you're picking up your username, keep in mind that it will be publicly viewable on the internet and it will be in the URL of your website:
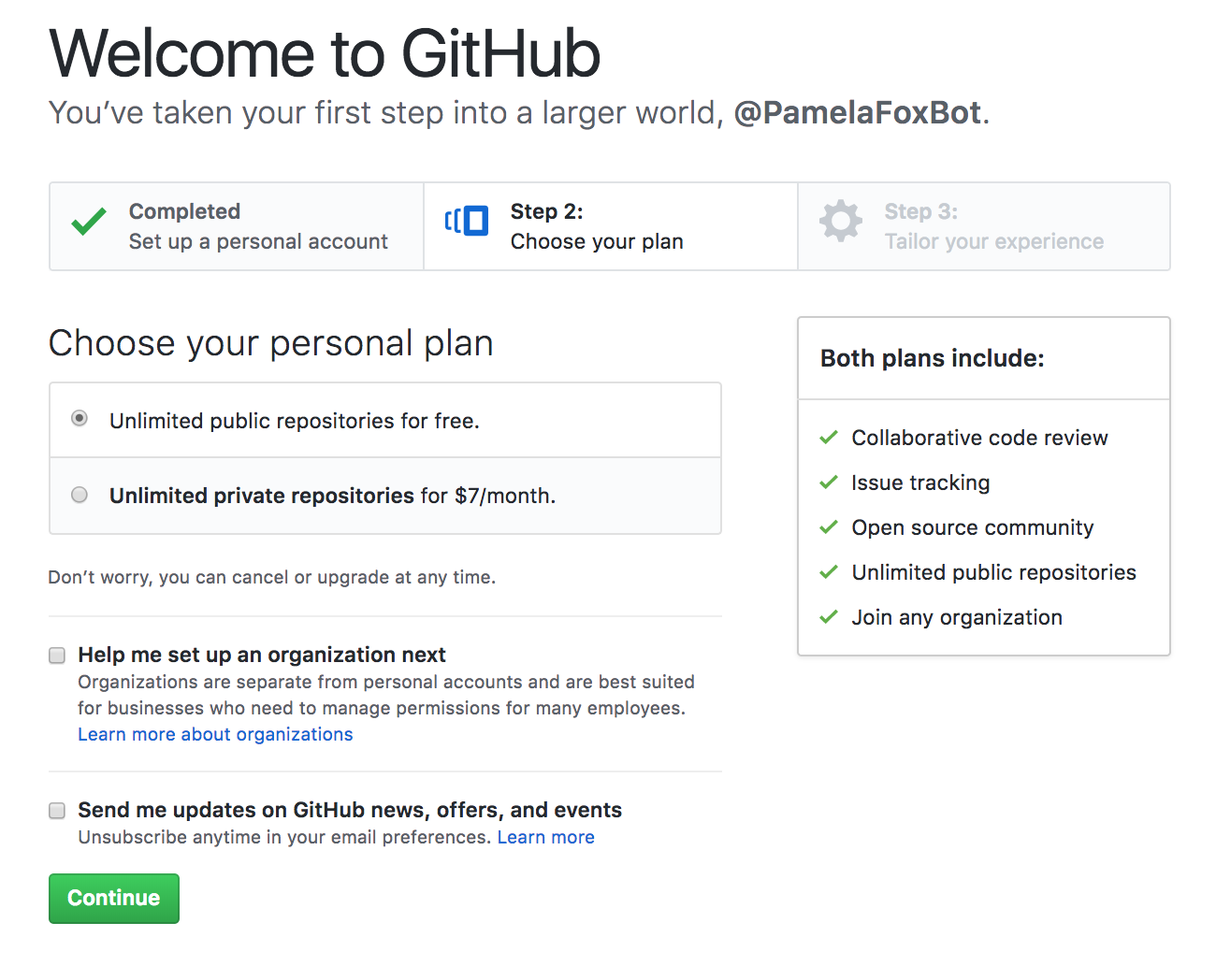
yourusername.github.io. Some people like to use nicknames or funny names instead of their real name, for privacy reasons, but that's up to you.On Step 2, choose the free plan. You don't need a paid plan for a public website repository. (You can always upgrade later if you become a prolific Github user and need their professional features.)
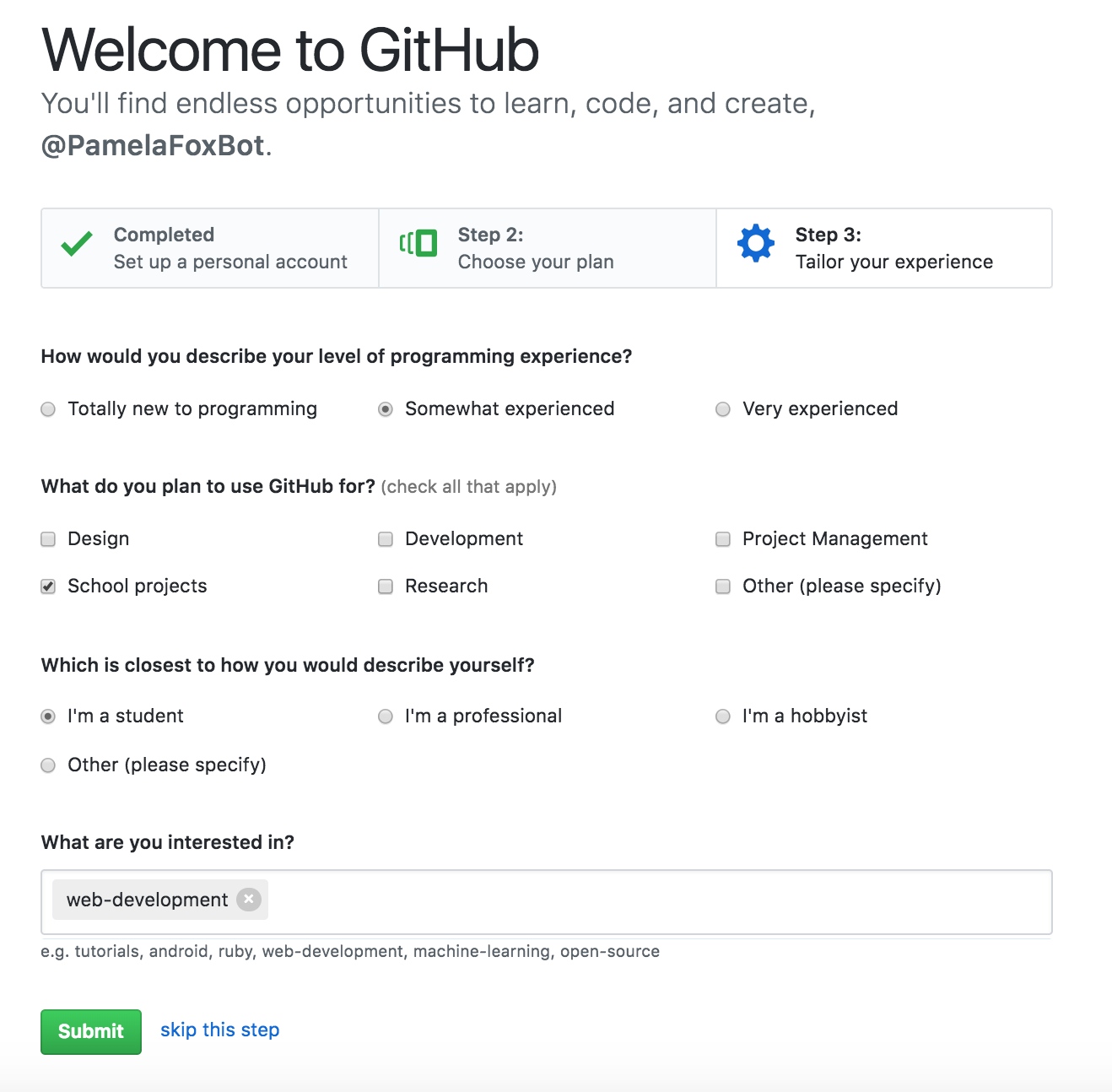
On Step 3, you can answer the survey questions or skip that step:
After you fill out the new account form, make sure you check your email inbox and click the link to verify your email address:
Create a Github project for your website
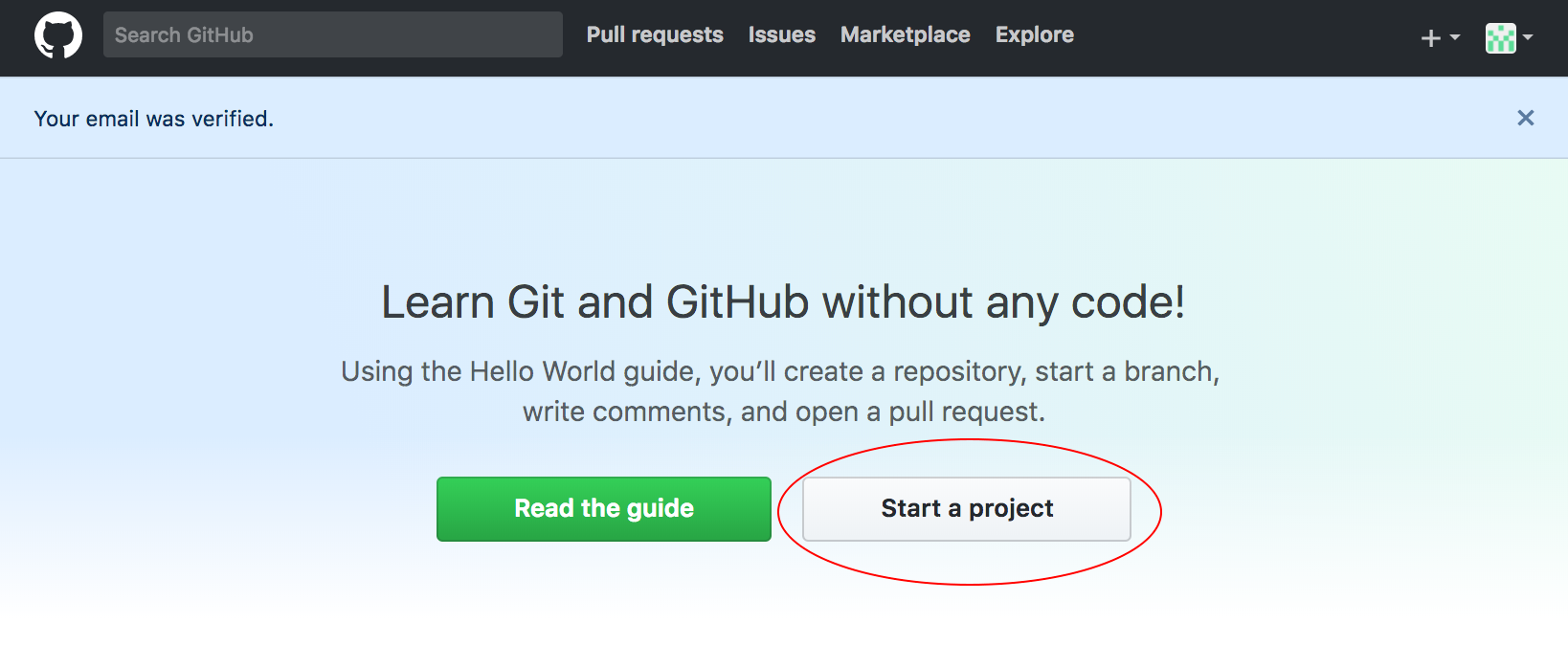
Once you verify your email address, you'll see the start page. Click "Start a project".
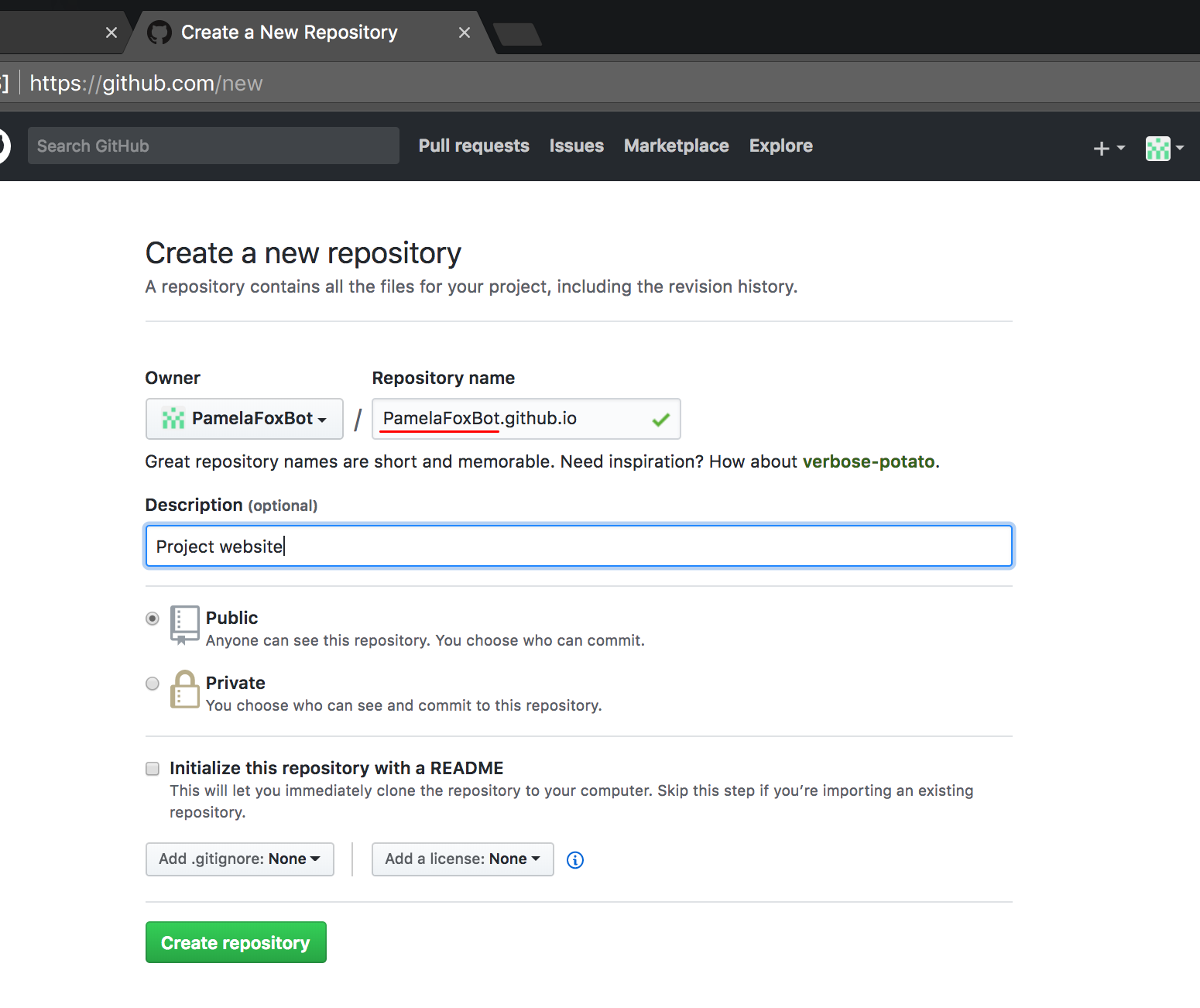
On the project creation page, you'll be asked for a project name. Make sure to name your project exactly “YOUR_USERNAME.github.io”. That tells Github that you’re making a special webpage project, so that it knows to upload your files to that user-facing URL whenever you change them. Since my username was "PamelaFoxBot", I named my project "PamelaFoxBot.github.io":
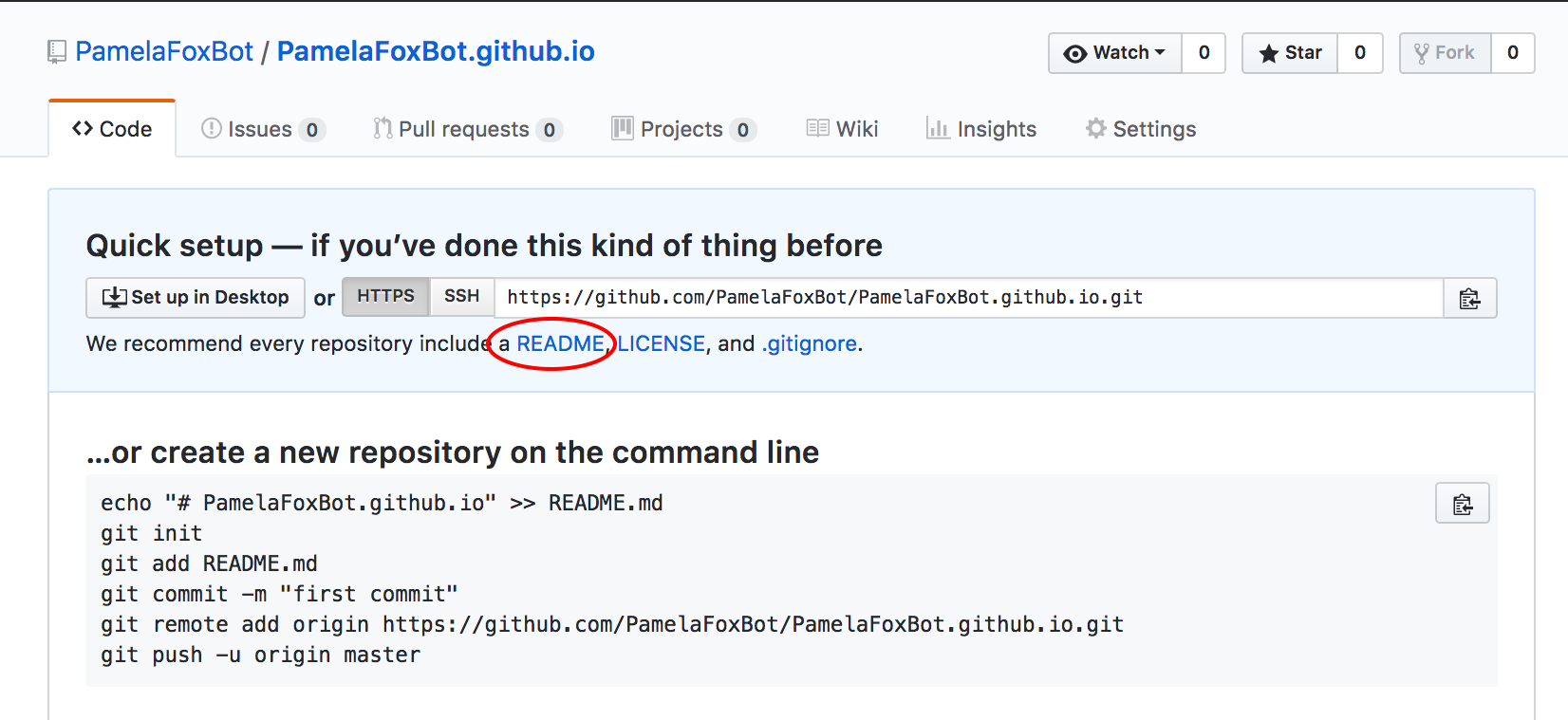
Congratulations, you have a new project! But it has no files yet. As a quick way to create the first file, click the "README" link:
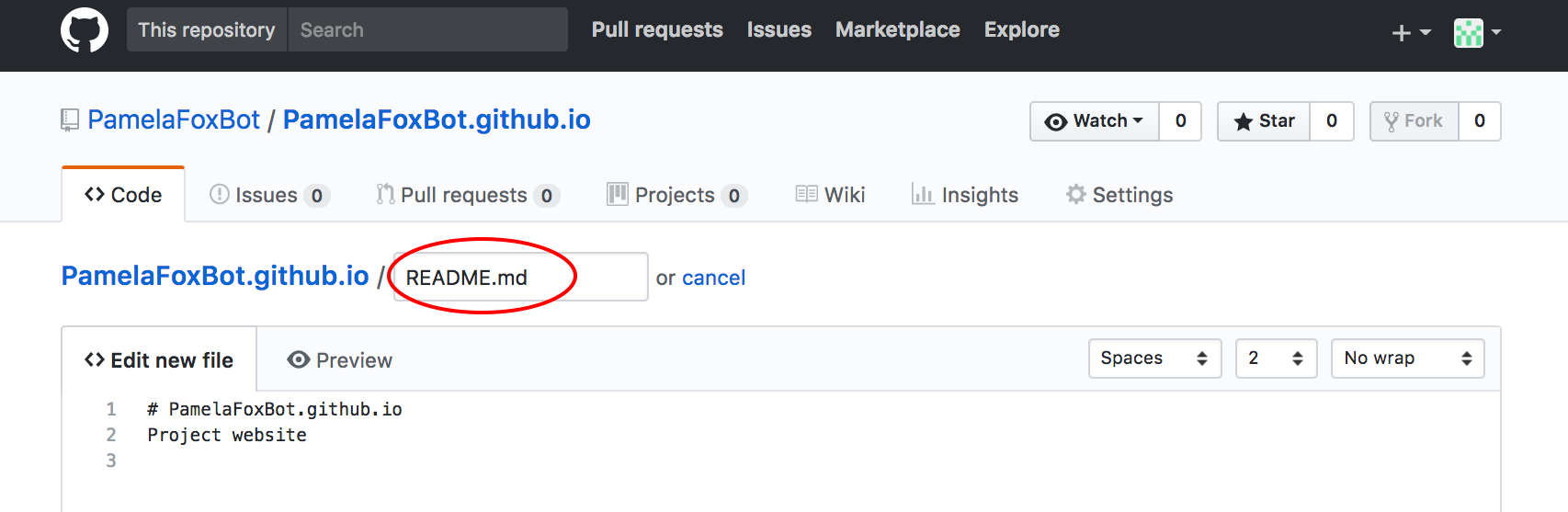
Now you're looking at the Github file editor interface, for a file named
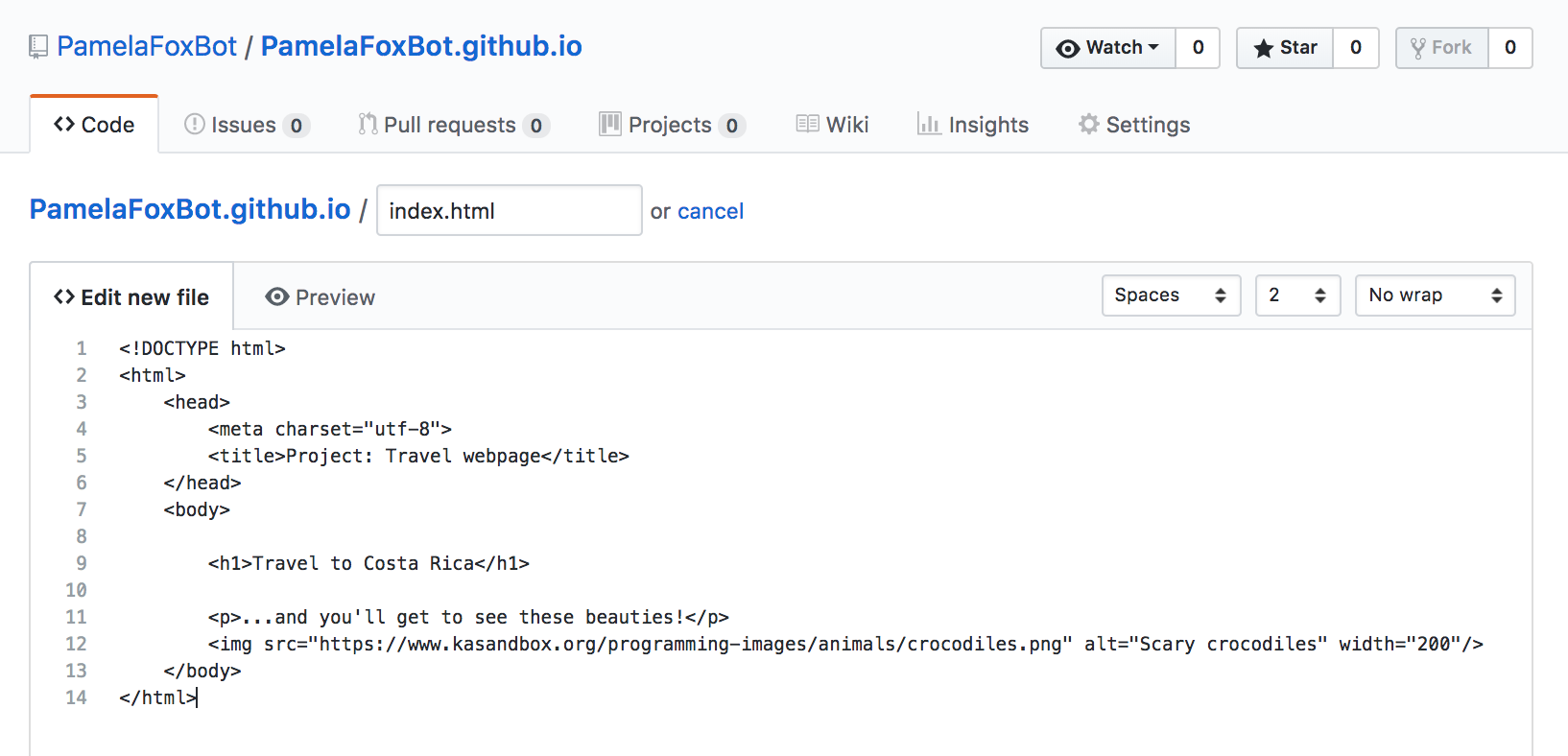
README.md. Change the filename from README.md to index.html. Servers expect index.html to be the name of the main file of a website folder. Your index can then link to other pages of the website.Delete the current contents of the file editor and replace them with the HTML of your webpage. You can copy and paste the HTML from a project from Khan Academy or one you've been developing on your computer.
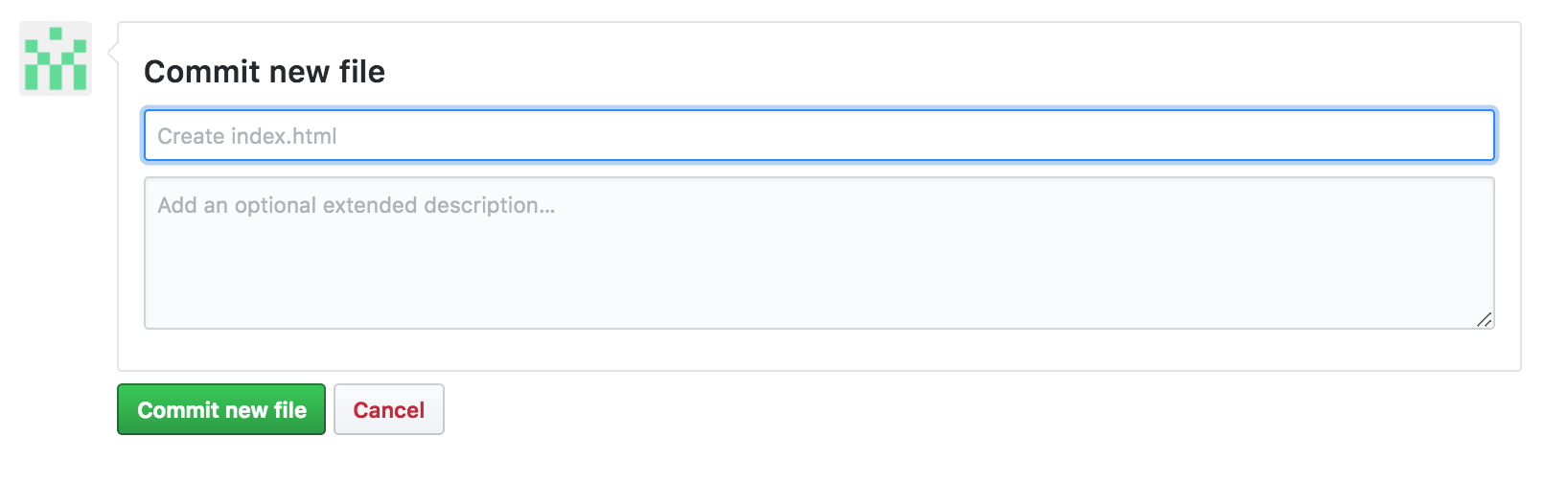
Scroll down the page until you find the Commit area, and click “Commit new file”. Every time you create a new version of a file, you are making a “commit” to record that in the file version history. Each commit has a message to describe the change. Github suggests a default message (“Create index.html”, in this case), but you can override that by typing in the box.
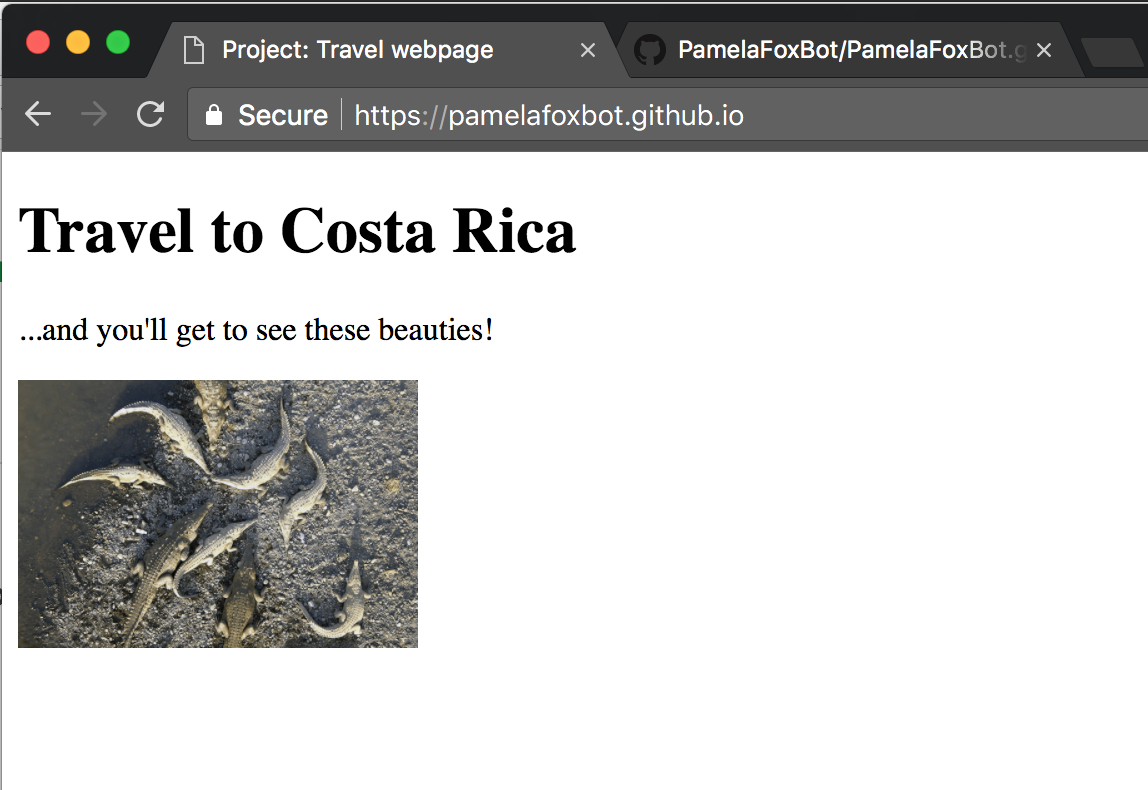
Type YOUR_USERNAME.github.io in the browser, and reload until your webpage appears.
Github takes from 1-10 minutes to upload your project changes to the user-facing webpage URL, so you may need to exercise patience. You may also need to "hard reload" (hold shift while reloading), to clear the browser cache.
Upload multi-file websites to Github
Some of you may already be working on multi-file websites outside of Khan Academy, using a desktop editor. Your website might have multiple HTML, CSS, JS, and image files.
If you want to upload that website to Github, don't worry, you don't need to copy and paste each of those files individually! That would get quite tedious indeed. There's a better way...
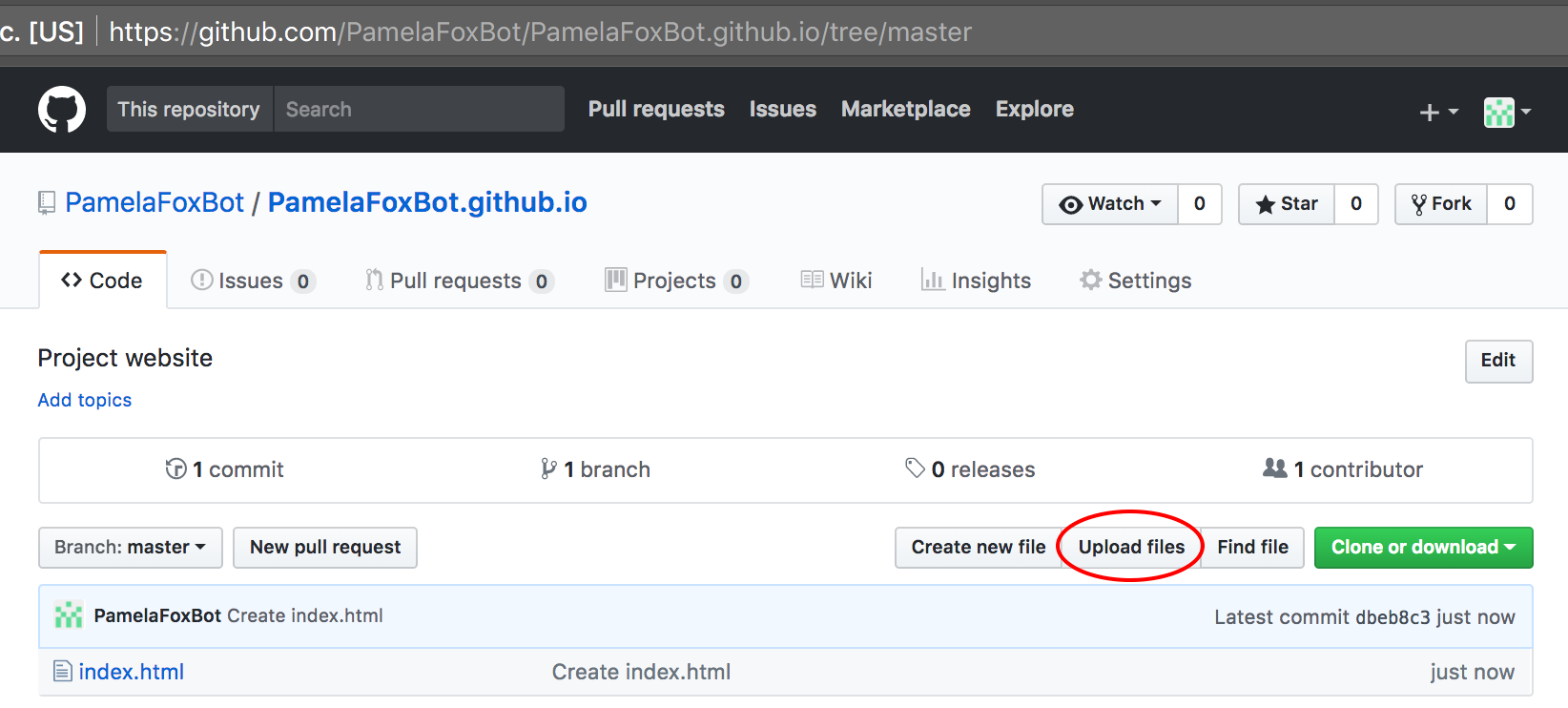
Open your project on Github and click "Upload files".
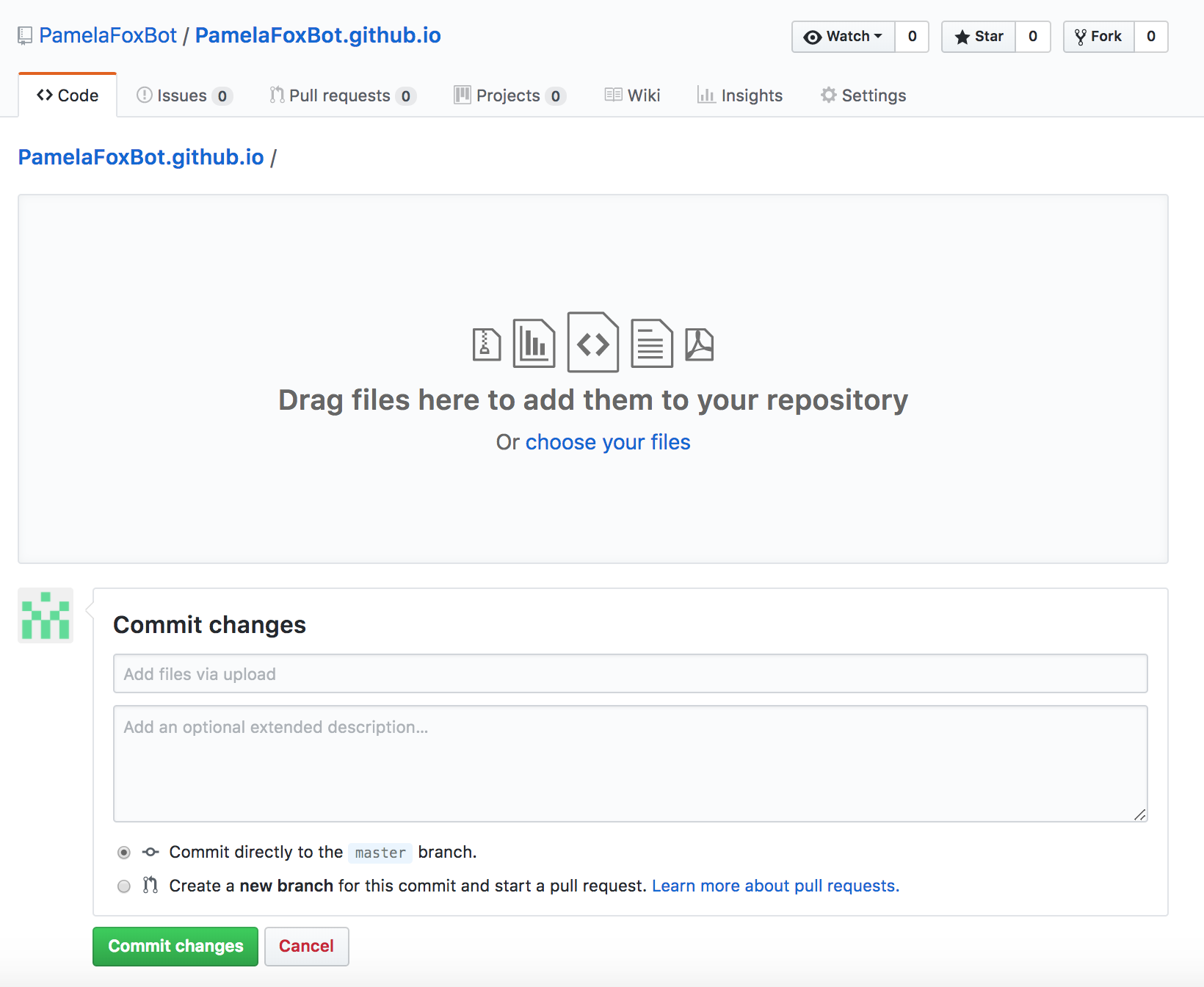
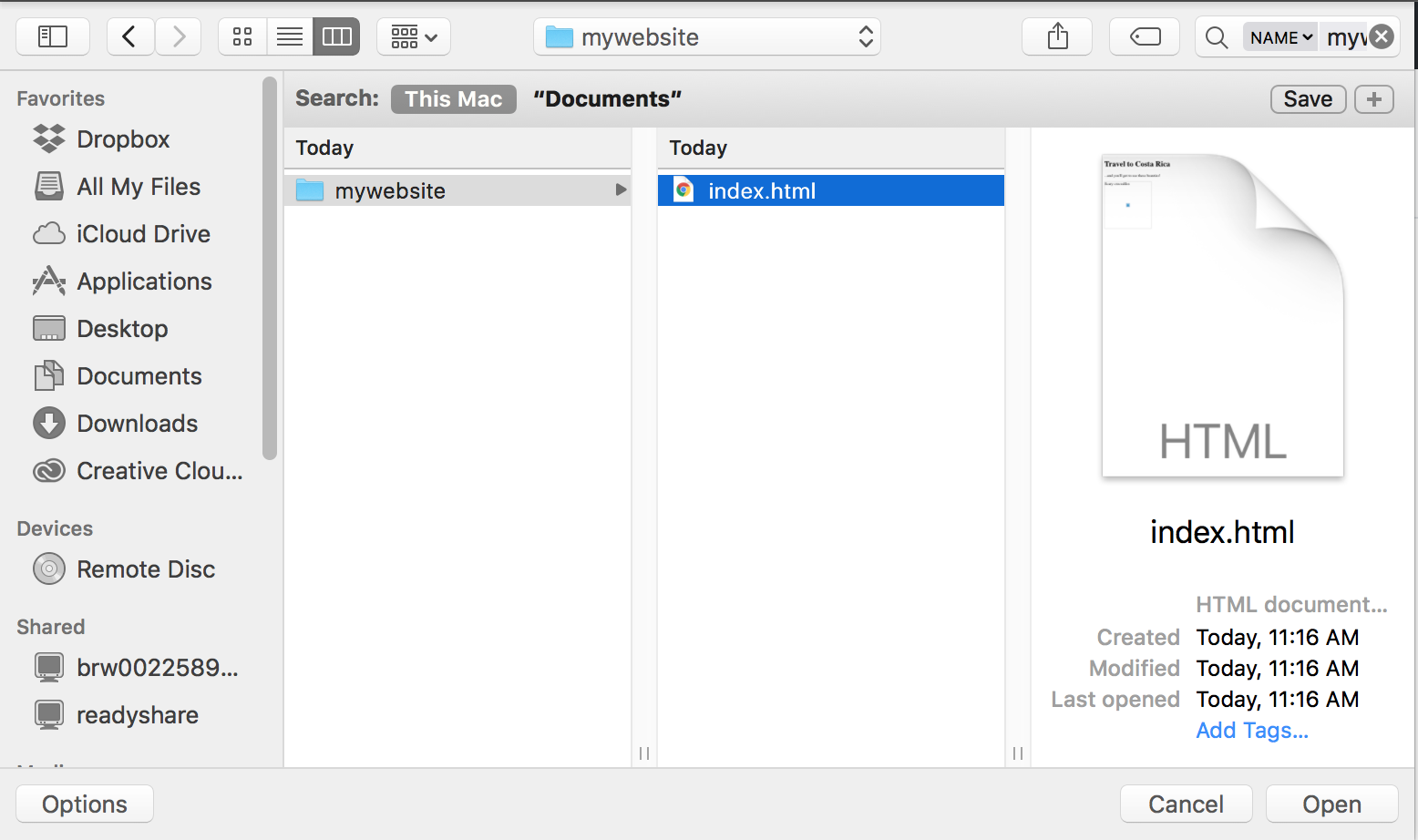
You’ll see the Github file uploader interface. To select your files, drag-and-drop or use the file chooser:
Find your project folder and select the files you want to upload.
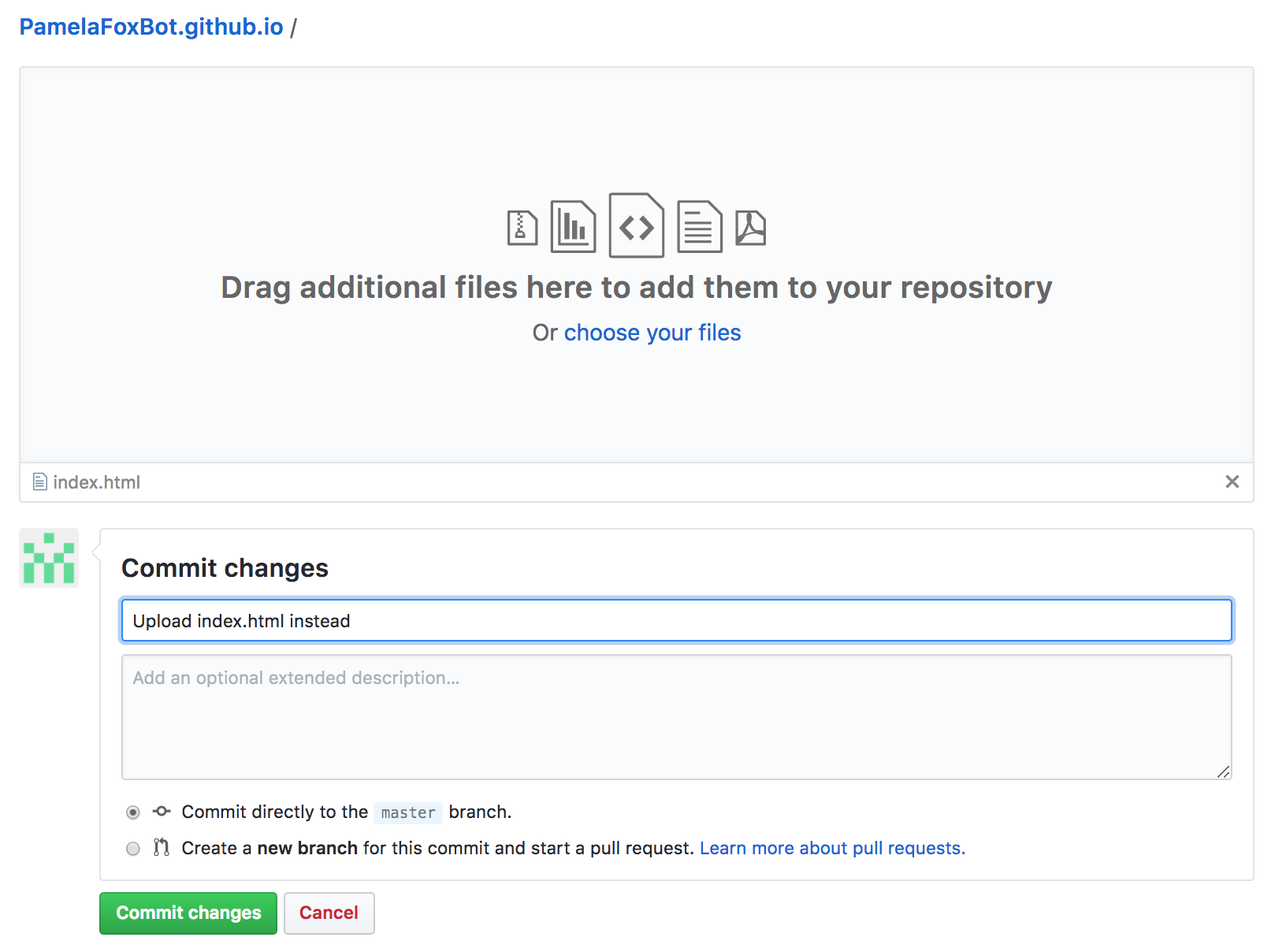
Generally, you want to upload whatever files you’ve changed. If you’re not sure, just upload everything. Github will use an algorithm to figure out what has and hasn’t changed, and only make new versions for changed files.
Change the commit message as desired and click “Commit changes”.
Reload your webpage to see the changes!
Remember that it takes up to 10 minutes. Patience is our friend here. 😊
That’s why it's best to do your development and testing in your local desktop environment, and only upload to Github (or any other hosting provider) once you’re happy with how your website looks locally.




















0 Comments